W dzisiejszym odcinku Porad Technicznych – serii, która pokazuje jak w prosty sposób rozprawić się z tym, co wydaje się w marketingu trudne, będę pokazywać krok po kroku, jak stworzyć stronę WWW w MailerLite. Zobaczysz, czym jest landing page, dzięki temu będziesz mógł wreszcie pokazać swoją ofertę i zamieścić pierwszy formularz zapisu.
KROK 1 – TWORZENIE STRONY WWW W MAILERLITE

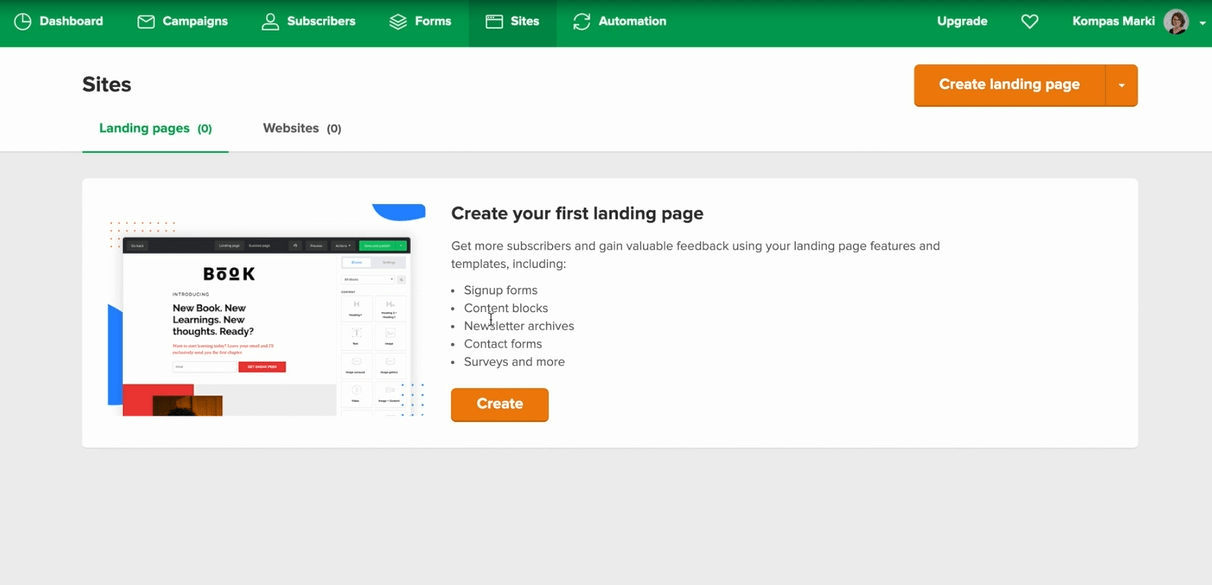
Po zalogowaniu się w MailerLite kliknij Sites – strony i przejdź do kreatora naciskając na przycisk Create.

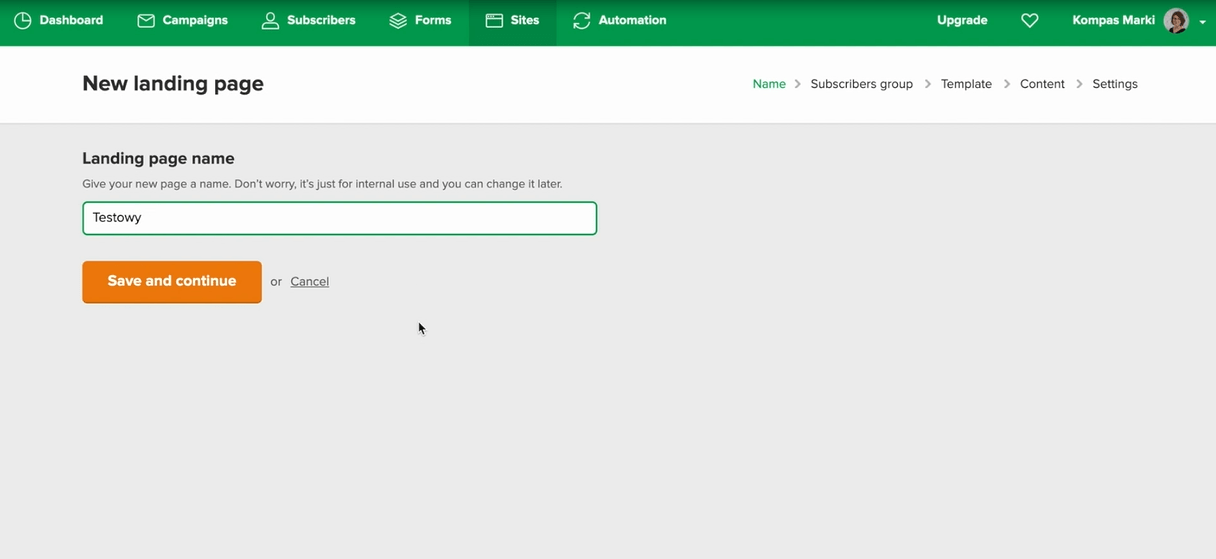
Na początek wpisz nazwę swojej strony – będzie się ona wyświetlała tylko w MailerLite. Następnie kliknij Save and continue.

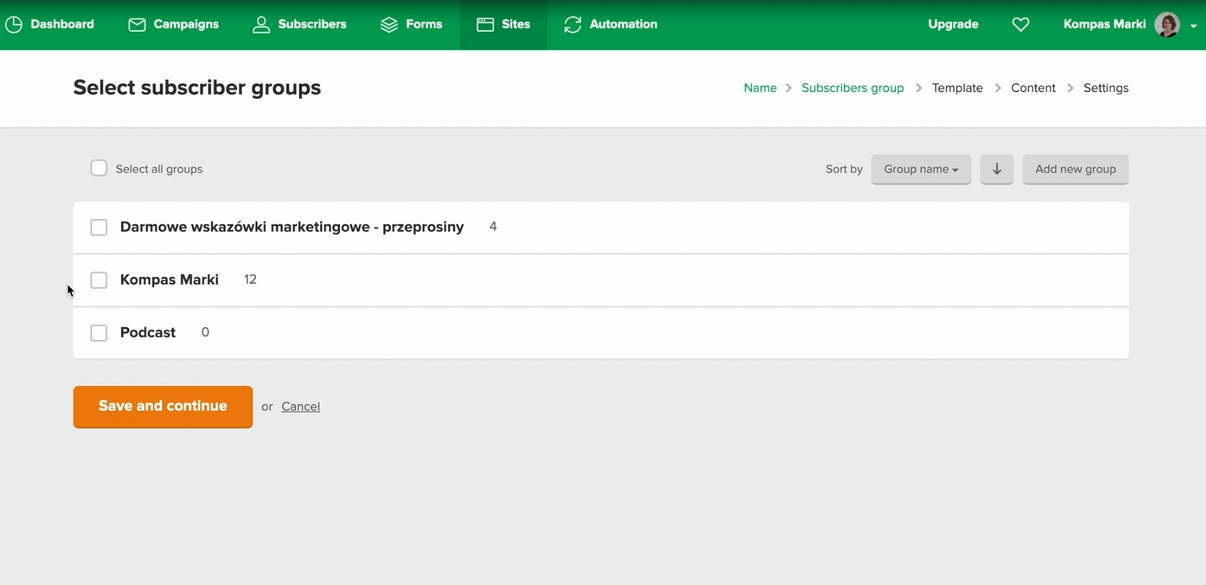
Zaznacz grupę, do której będą się zapisywać osoby przez formularz umieszczony na tej stronie. Oczywiście można również stworzyć stronę bez formularza zapisu.

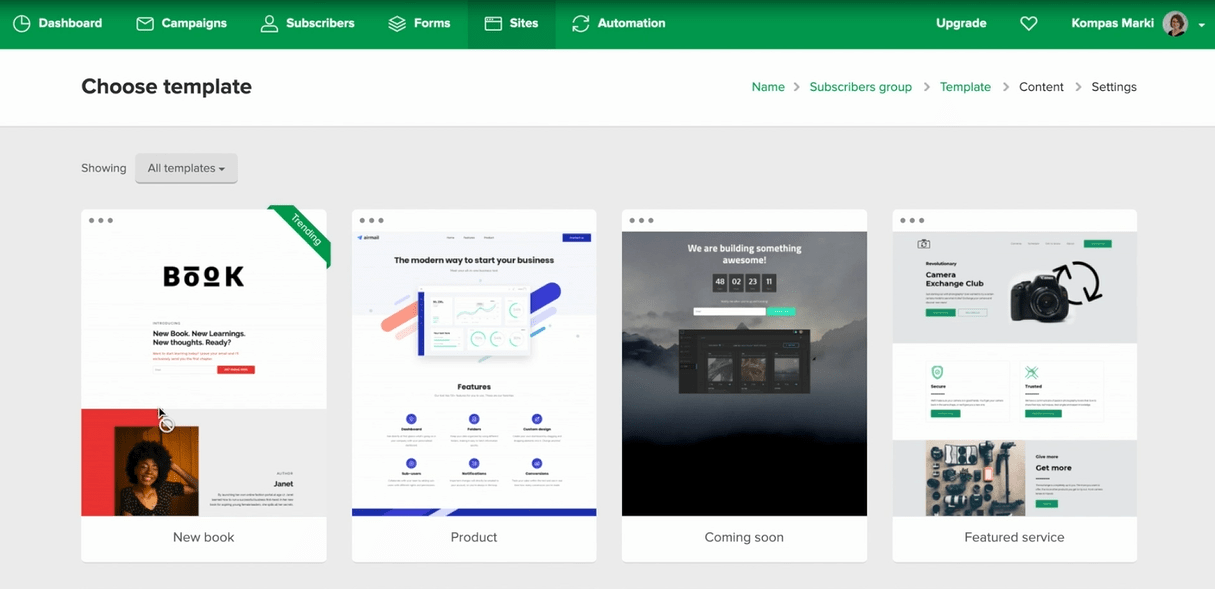
Teraz możesz wybrać Template – szablon strony. Naciskając Preview – podgląd, można obejrzeć, jak strona będzie wyglądać, można też po prostu nacisnąć Select i przejść do konkretnego szablonu. Każdy z nich można w pełni edytować. Po wybraniu szablonu ładuje się kreator i to może chwilę potrwać, trzeba poczekać, aż się w pełni otworzy.
KROK 2 – EDYCJA ZAWARTOŚCI STRONY

W tym kreatorze stronę można edytować i budować na dwa sposoby:
- dostosowując elementy widoczne w szablonie – można je przesuwać, edytować, kopiować i usuwać;
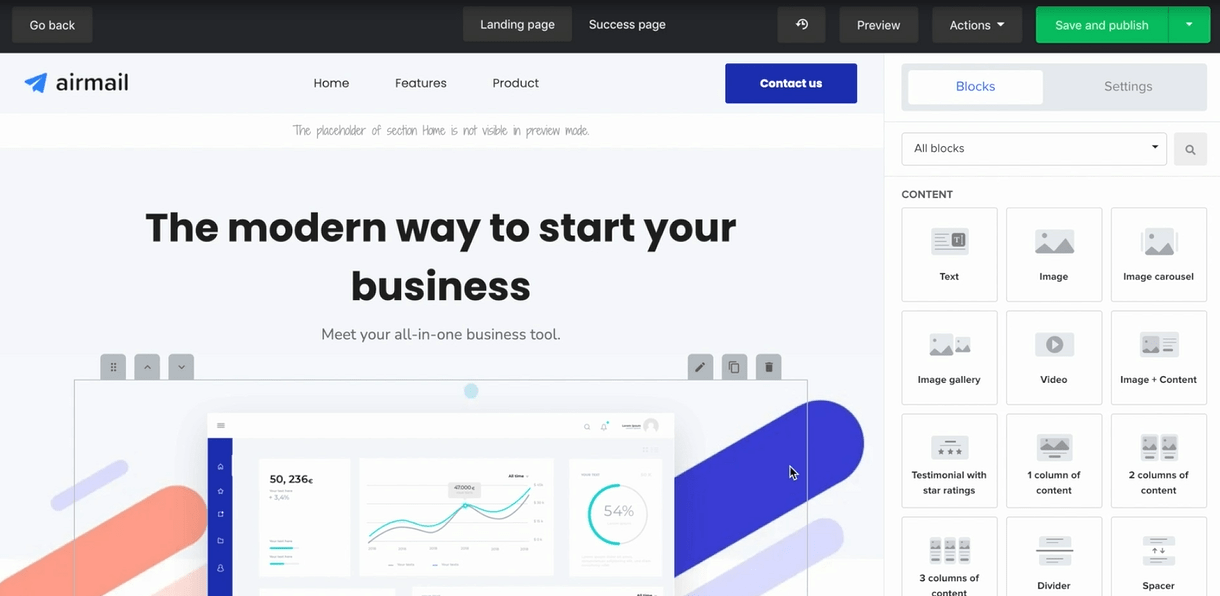
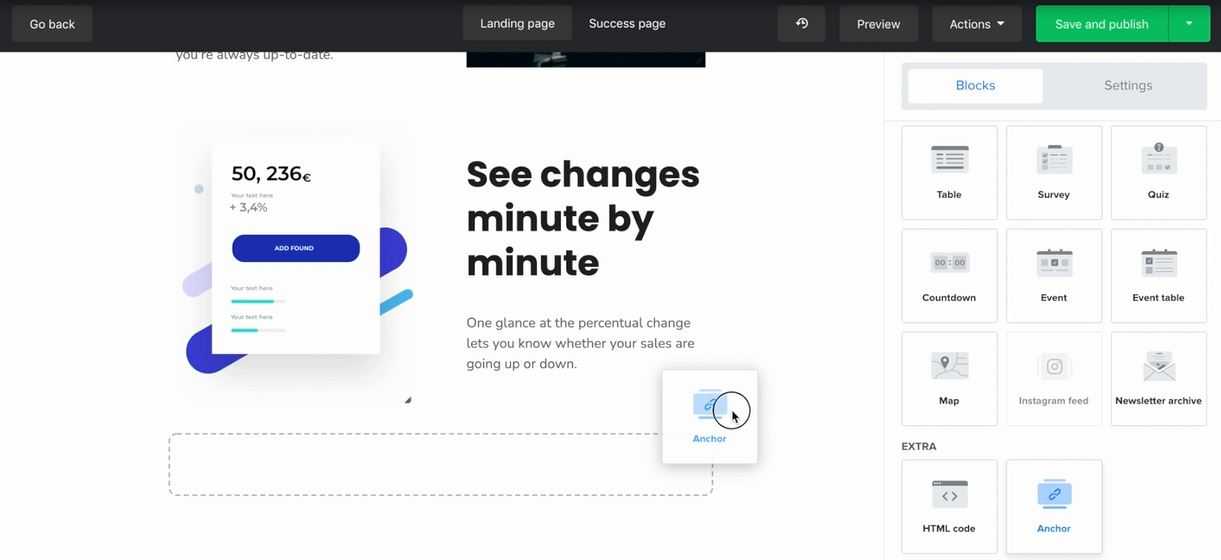
- przenosząc potrzebne nam bloki i ustawiając je w wybranym miejscu – wystarczy kliknąć po prawej stronie Blocks, wyświetli się lista możliwości. Chwyć odpowiedni blok, przenieś go i upuść.
Nawigacja na stronie
MENU

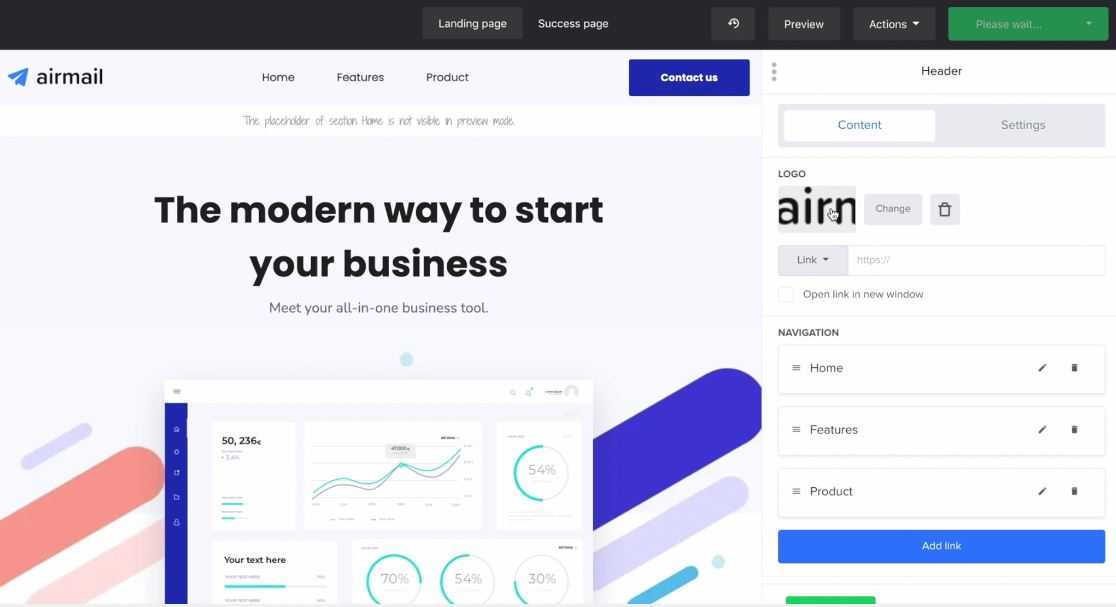
Zaczniemy edycję od samej góry. Kliknij tę część zawierającą menu i logo. Najpierw zmień logo na swoje. Klikasz, przechodzisz do biblioteki i wybierasz swój obrazek z logo.
Następnie przechodzimy do dostosowania nawigacji. W tej części masz kilka zakładek, które mają po kliknięciu przenosić w odpowiednie miejsce na stronie. Naciśnij ołówek przy nazwie pierwszej zakładki i otworzy Ci się okno edycji.

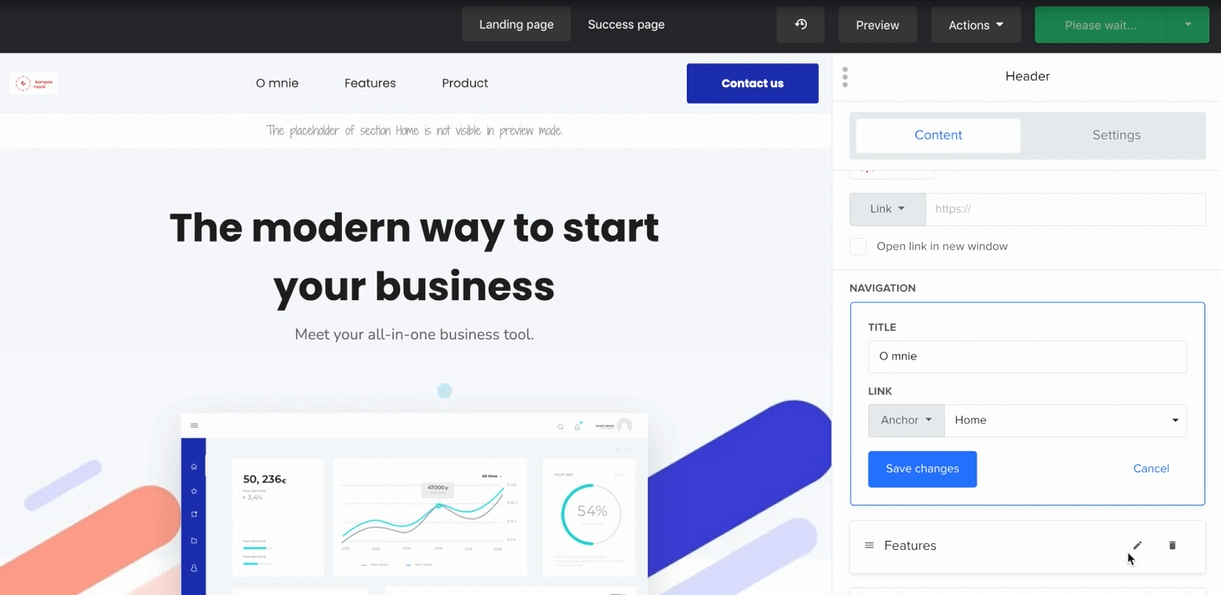
W celu ustawienia przekierowania najpierw zmień nazwę zakładki (np. O mnie, Oferta, Kontakt itp.). Wpisz nową nazwę tam, gdzie jest okienko Title. Następnie przejdź do okna Link. Tu możesz wybrać rodzaj przekierowania:
- Link – link
- POP-up – wyskakujące okienka
- Landing Page – inna strona lądowania
- Anchor – zakotwiczenie
Każde z nich przekierowuje w inny sposób. Wybieramy ostatnią opcję i ustawiamy, dokąd ma przenosić np. Home (do modułu O mnie). Potem będzie trzeba jeszcze ustawić to samo w modułach. Kiedy dostosujesz wszystkie zakładki, możesz albo dodać kolejne (Add link) lub przejść do dalszej edycji.
Ostatnią rzeczą, którą można tutaj edytować, jest przycisk – Button wpisz, co ma się na nim wyświetlać i przechodzimy do dostosowania Settings.

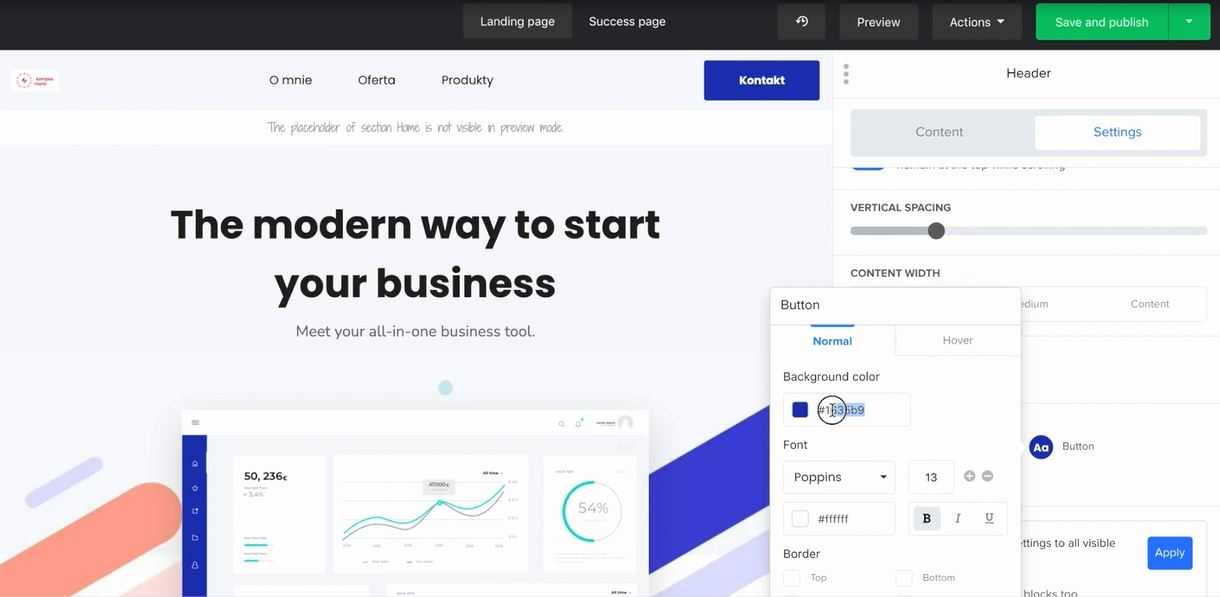
Kliknij Settings – ustawienia. Tutaj możesz zmienić:
- szerokość – Content Witdh,
- tło – Background,
- Navigation – wygląd zakładek,
- Button – przycisk.
Wejdź w to ostatnie i dobierz kolor przycisku tak, żeby pasował do barw Twojej marki. Każdy kolor ma przypisany numer, który możesz wpisać, żeby zawsze używać tego samego odcienia.
Następnie kliknij nazwę Hover, żeby dobrać kolor przycisku najechanego kursorem (można wybrać po prostu ciemniejszy odcień). Możesz też ustawić czcionkę, jej rozmiar i wygląd przycisku.
SEKCJE

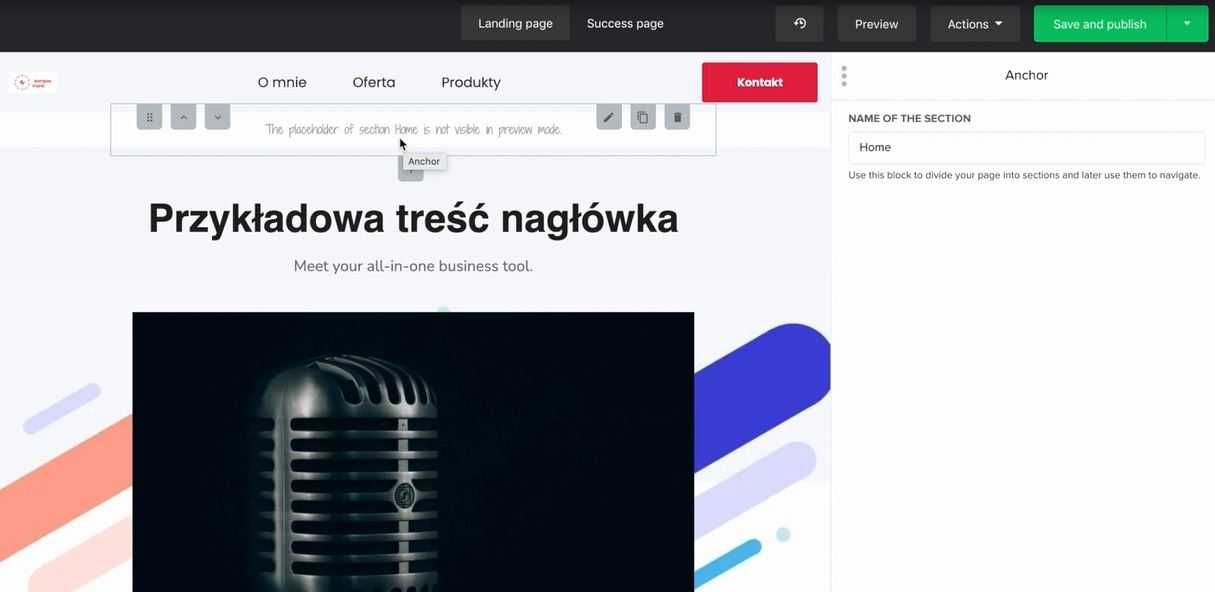
Ta zaznaczona część służy do nawigacji na stronie. Kliknij ołówek i tu ma być wpisane to samo, co było w Menu, w tym przypadku Home. Dzięki temu, po opublikowaniu strony, gdy ktoś kliknie 'O mnie’ w menu, automatycznie zostanie przeniesiony do tej sekcji. Analogicznie, po kliknięciu 'Oferta’ zostanie przeniesiony do kolejnej sekcji.

W celu dodania nowej nawigacji na stronie kliknij Blocks, zjedź w dół, znajdź blok o nazwie Anchor, chwyć go i przeciągnij w odpowiednie miejsce. Następnie kliknij ołówek na dodanym bloku i przejdź do edycji. W okienku Name of the section z prawej strony wpisz nazwę nowej sekcji w np. Referencje. Zmieniamy też nagłówek danej sekcji
Edycja poszczególnych elementów strony
NAGŁÓWEK

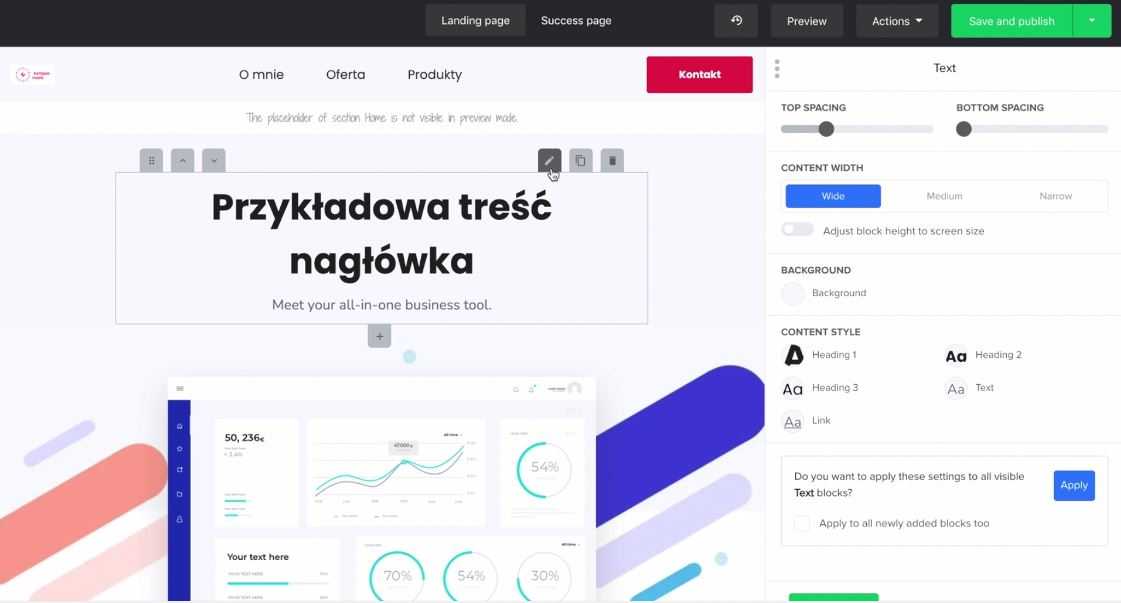
Teraz przejdź do edycji nagłówka. Sam tekst, możesz wpisać na stronie, ale żeby zmienić ustawienia, kliknij ołówek – po prawej stronie pojawi się okno edycji, masz tu sporo opcji.
Klikając na konkretny rodzaj tekstu, otwierasz okno do edycji i możesz zmienić czcionkę, kolor, rozmiar, odstępy między liniami, odstępy między literami. W ten sposób możesz dostosować: Heading -nagłówek Text, Link. Użyć można kilku rodzajów nagłówka.
Po zedytowaniu tekstu i zatwierdzeniu przyciskiem Save możesz też ustawić odstępy nagłówka od innych elementów – używasz do tego suwaków Top spacing – od góry, Bottom spacing od dołu.
ZDJĘCIA

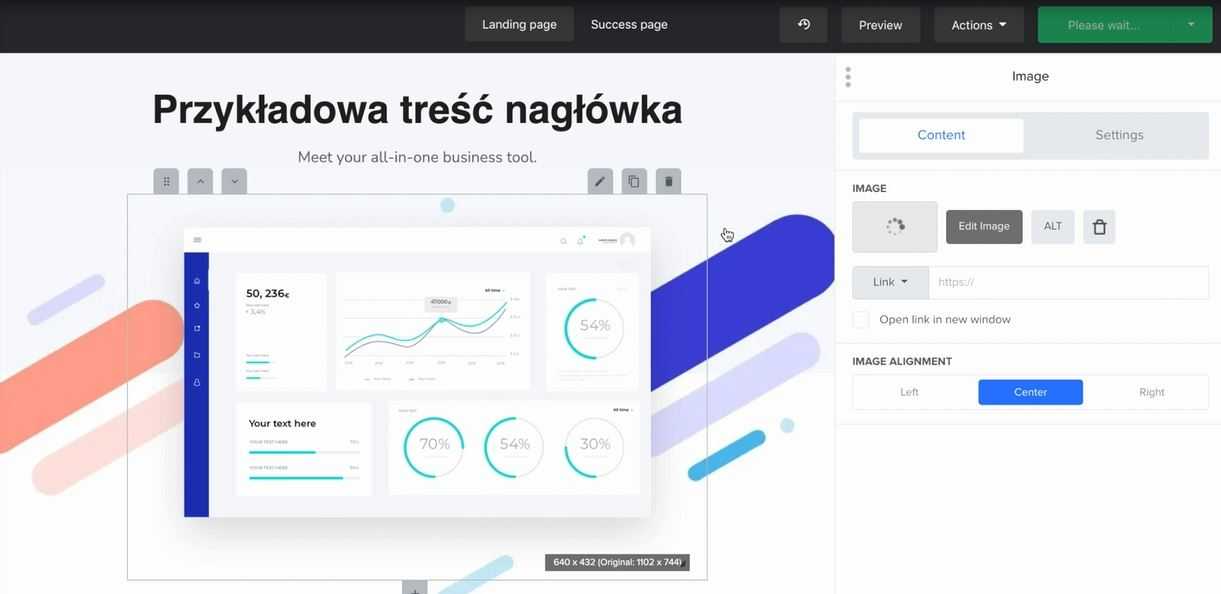
W celu zmiany zdjęcia kliknij ołówek, który jest przy zdjęciu. Po prawej stronie pod napisem Image – obrazek znajduje się miniaturka zdjęcia, naciśnij ją i wybierz potrzebne zdjęcie z biblioteki. Naciśnij Select i zdjęcie jest zmienione.
Zdjęcie możesz pozostawić wyśrodkowane – Center, wyrównać do lewej – Left lub prawej – Right.
Ostatnią rzeczą, którą możesz tu zmienić, jest tło. Kliknij Settings, a tam Background i możesz albo usunąć zastosowane tło, albo dostosować jego kolor. Zapisz i przejdź do następnej sekcji.
KOLUMNY

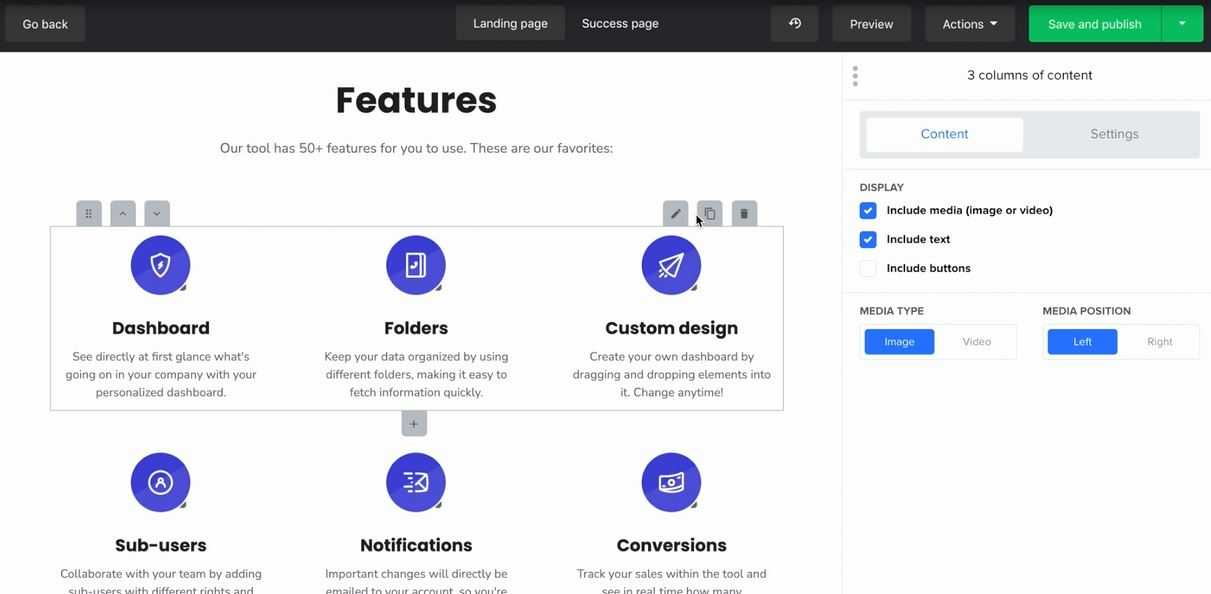
Tego typu kolumny można edytować na kilku poziomach, są jak pudełka w pudełkach – w dużym prostokącie masz 3 mniejsze, w nich są kolejne. Kliknij ołówek dużego prostokąta, tutaj możesz wybrać, co może zawierać każda kolumna:
- Include media – zawiera zdjęcie lub film
- Include text – zawiera tekst
- Include buttons – zawiera przycisk.
Możesz też wybrać, czy chcesz załączyć zdjęcia, czy filmy, oraz gdzie mają się znajdować. W ustawianiach – Settings możesz dostosować czcionkę i kolory, oraz wygląd przycisku.

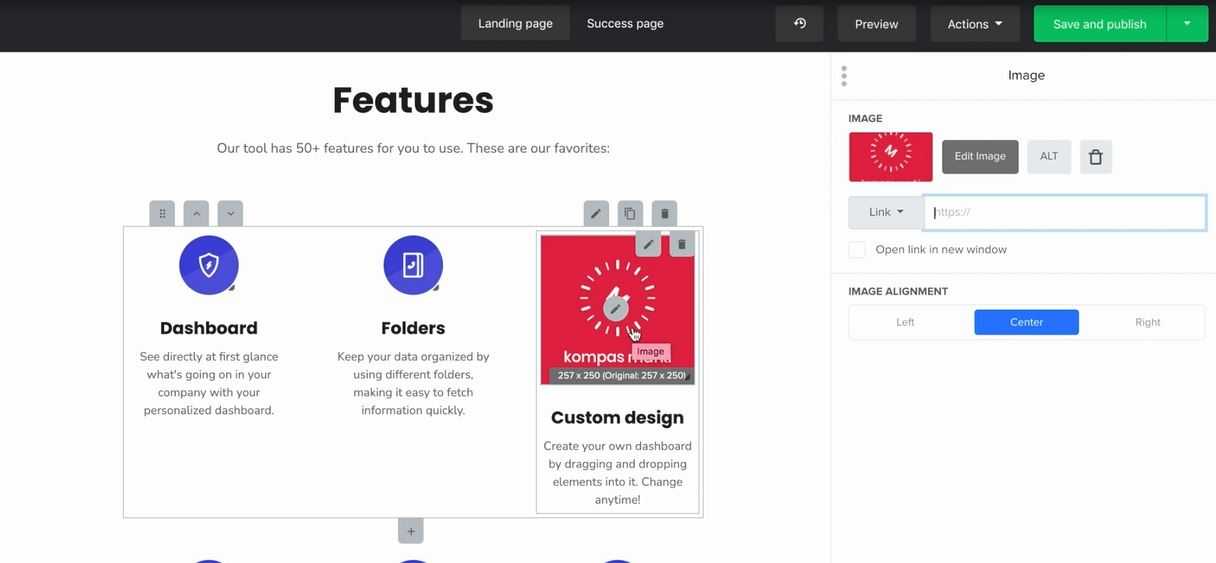
W celu wstawienia swoich obrazków należy najechać na zdjęcie, kliknąć ołówek i po prawej stronie masz możliwość wstawić zdjęcie, oraz je podlinkować. W takim przypadku kliknięcie obrazka będzie przenosiło użytkownika na podlinkowaną stronę – jest możliwość zaznaczenia otwierania linku w nowym oknie (open link in new window).
W podobny sposób możesz edytować zdjęcia, nagłówki i przyciski w innych sekcjach.
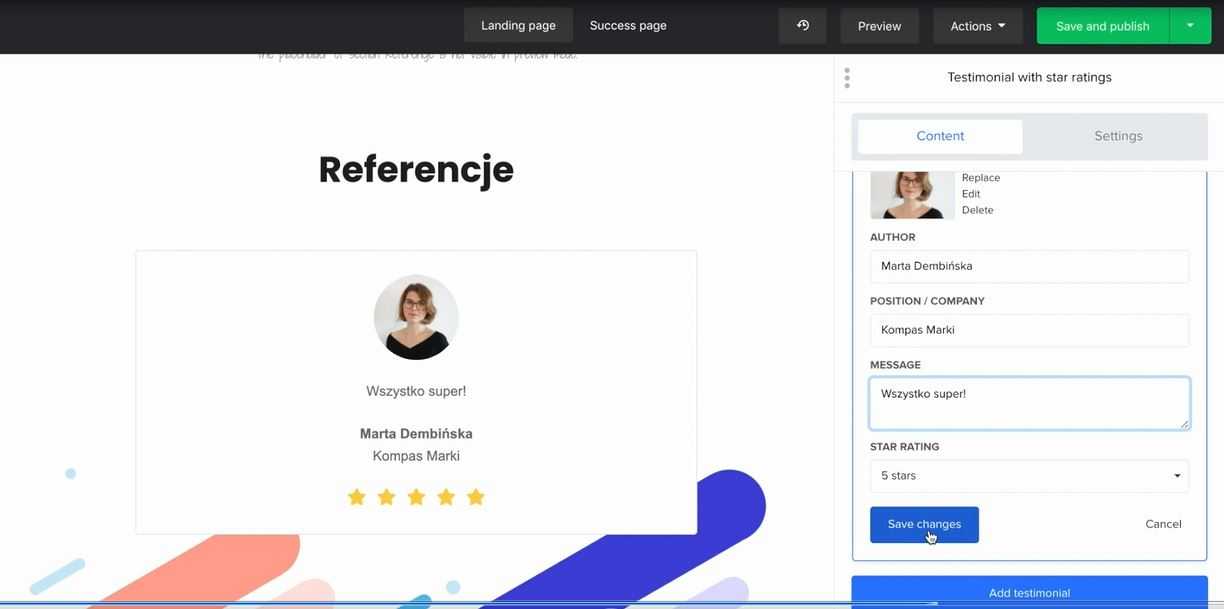
REFERENCJE

Ciekawą opcją, którą można umieścić na stronie, są referencje / opinie klientów. W tym szablonie masz możliwość zedytować w nich tylko dane. Możesz zatem wstawić zdjęcie klienta lub je usunąć, w okienku Author możesz wpisać nazwisko klienta, w następnym – Position / Company podajesz firmę, poniżej w polu Message wpisujesz opinię klienta, a na samym dole możesz podać, ile gwiazdek otrzymałeś. Przechodząc do zakładki Settings poza standardową zmianą tła, kolorów i czcionek, możesz też dostosować gwiazdki np. zmienić ich kolor. Wszystko zapisz przyciskiem Save.
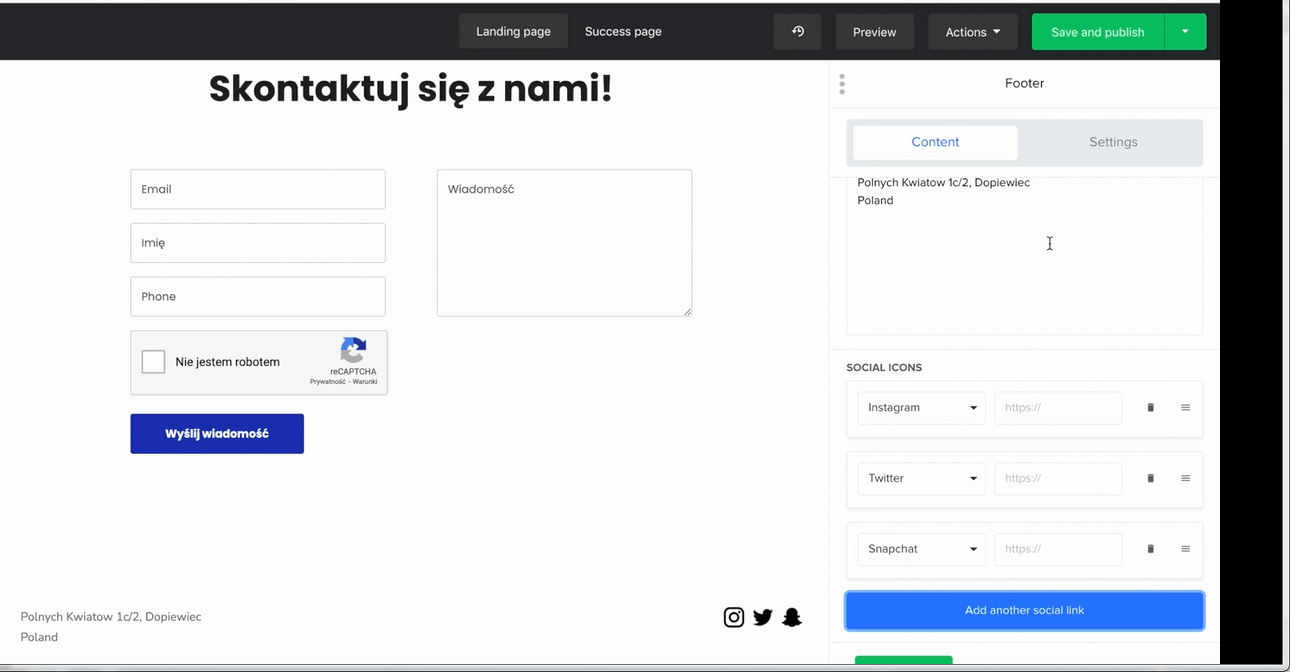
STOPKA

Nie zapomnij o edycji stopki – Footer. Możesz tu uaktualnić dane firmy, które się zaciągają automatycznie, dodać linki do mediów społecznościowych i zmienić wygląd ich ikonek.
W bezpłatnym planie nie da się usunąć ze stopki nazwy MailerLite.
Dostosowanie formularzy
FORMULARZ ZAPISU

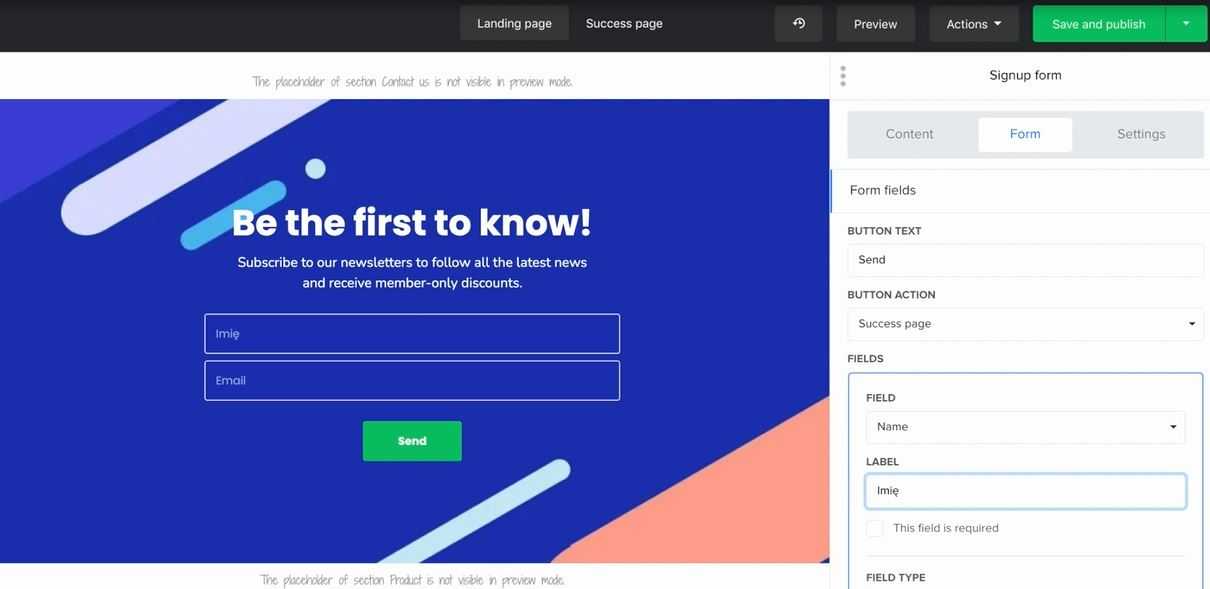
Teraz możesz dostosować formularz zapisu. Kliknij ołówek. Najpierw warto dodać Imię – naciśnij Add field. Wybierz Name i zmień nazwę na 'Imię’. Możesz też przeciągnąć pole 'Imię’ powyżej.
Następnie wybierz jaka akcja ma się dziać po wypełnieniu formularza i kliknięciu przycisku – Button action. Możesz wybrać otwarcie strony Success page lub przekierowanie – Redirect to.
Potwierdź zmiany i zjedź niżej do Form Settings.

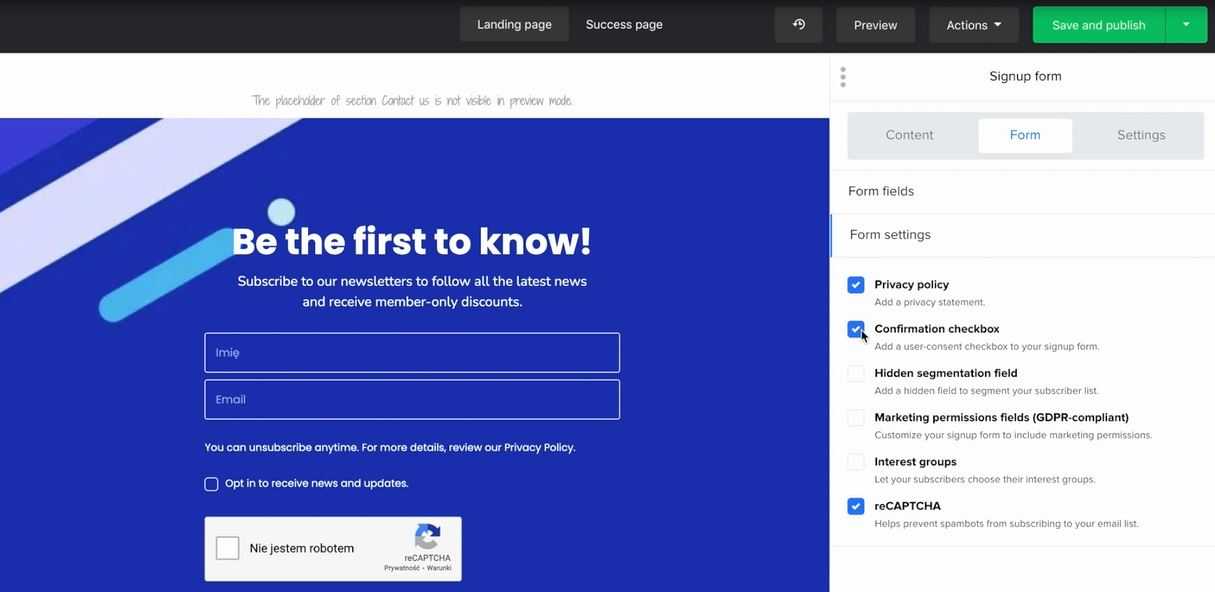
W tym miejscu należy ustawić opcje formularza tak, żeby był zgodny z prawem i bezpieczny. Zaznacz tu zatem:
- Privacy policy – informacja o Polityce prywatności, którą można też podlinkować
- Confirmation Checkbox – okienko do zaznaczenia zgody na przetwarzanie danych
- reCAPTCHA – można zaznaczyć, żeby zabezpieczyć formularz.
Jeżeli chcesz dokładnie poznać wszystkie opcje tworzenia formularzy zapisu, zapraszam do mojego wcześniejszego wpisu poświęconego temu zagadnieniu.

Ostatnią rzeczą związaną z formularzem jest dostosowanie strony podziękowania za zapis. Szerzej na temat edycji tej strony jest w podanym powyżej wpisie na temat tworzenia formularzy.
FORMULARZ KONTAKTOWY

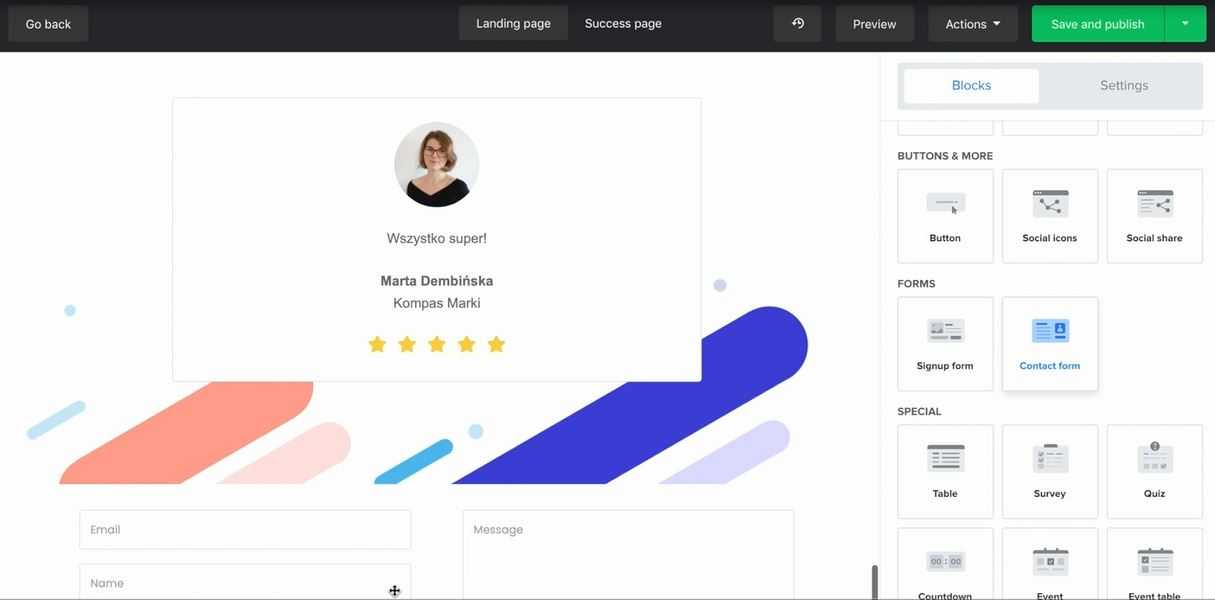
Kolejną ciekawą opcją, którą można dodać na stronie, jest formularz kontaktowy, dzięki któremu możliwe jest przesyłanie wiadomości przez klientów bezpośrednio ze strony. Kliknij Blocks i wybierz Contact form, przeciągnij go i upuść.

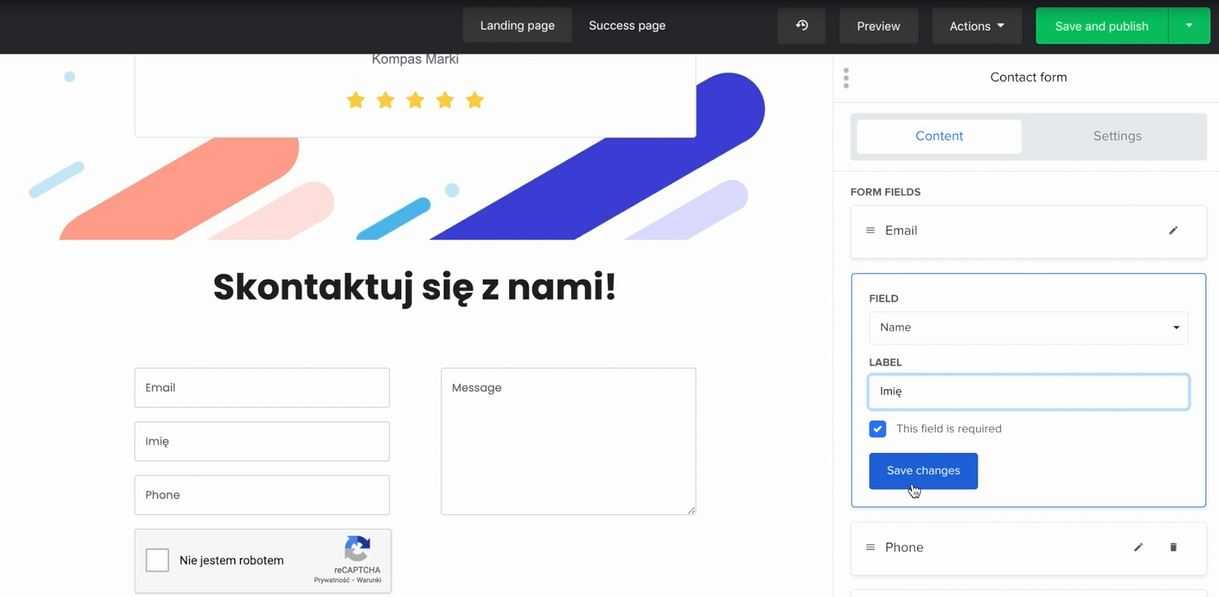
Formularz kontaktu też dobrze jest dostosować. Kliknij ołówek i przejdź do edycji. Pole Email może pozostać niezmienione, w polu Name kliknij ołówek i w okienku Label wpisz: ‘Imię’. Kratkę This field is required pozostaw zaznaczoną. Oznacza ona, że to pole jest wymagane do wysłania wiadomości. Analogicznie w polu Message wpisz: ‘Wiadomość’. Możesz też zmienić tekst na przycisku na: ‘wyślij wiadomość’.
Możemy też podać adres email, na jaki mają być wysyłane wiadomości – automatycznie w okienku Email Address podany jest adres, który jest w MailerLite. Na koniec można ustawić, co się będzie wyświetlało po wypełnieniu formularza i wysłaniu wiadomości – kliknij Success message i wpisz odpowiedni tekst. Zatwierdź zmiany.
Następnie w Settings możesz dostosować też wygląd formularza.
KROK 3 – OPUBLIKOWANIE STRONY

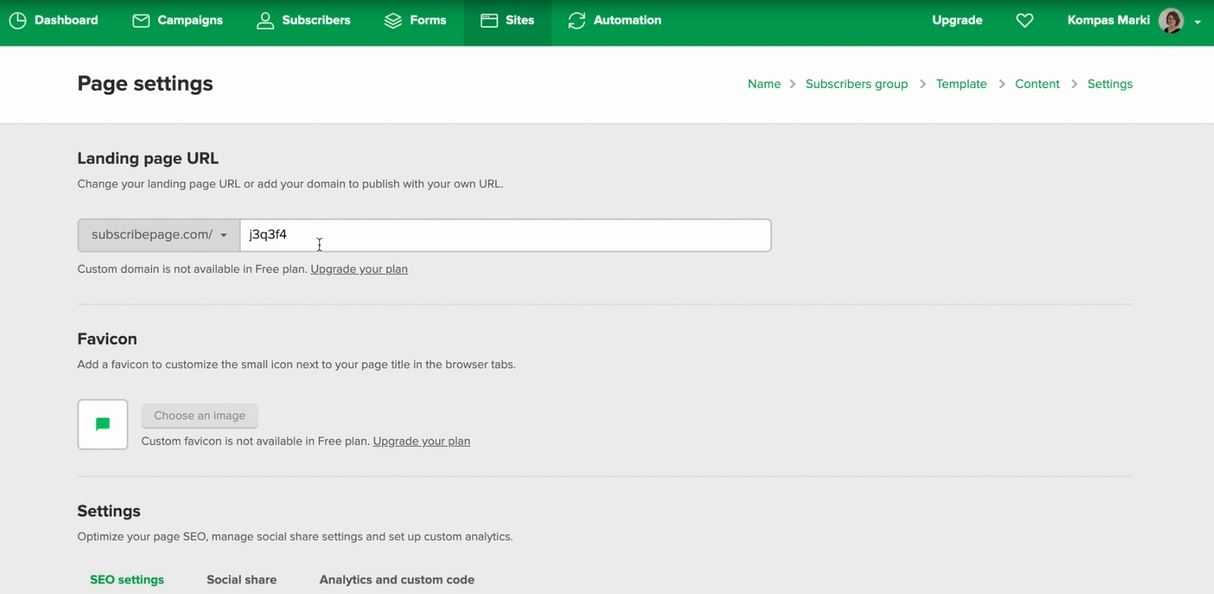
Po kliknięciu Save and Publish wychodzisz z kreatora i trafiasz do Ustawień strony – Page settings. Na samej górze masz jej adres w okienku Page URL. W bezpłatnym planie możesz go tylko częściowo edytować.
Poniżej masz różne ustawiania dotyczące SEO (słowa kluczowe, opis itd.), mediów społecznościowych i analityki.
Na koniec kliknij Save and Continue. I możesz przejść do swojej strony.
Po tym odcinku porad technicznych umiesz już stworzyć swoją pierwszą stronę WWW w MailerLite. Dzięki temu możesz przedstawić swoją ofertę i zacząć zbierać swoich subskrybentów. Niedługo też pojawią się kolejne odcinki z nowymi zagadnieniami w tej serii.
Jeżeli natomiast chcesz dopiero zacząć swoją przygodę z MailerLite i nie potrafisz założyć konta, zapraszam do tego wpisu. Tam dowiesz się, jak przejść przez proces autoryzacji. Inny odcinek pokazuje też, jak szybko i sprawnie stworzyć automatyzację i zacząć wysyłać maile do subskrybentów.
Na zakończenie
Daj znać w komentarzu, czy wskazówki się przydały. To dla mnie cenne informacje, co mogę poprawić w swoich nagraniach, aby jeszcze lepiej pomagać innym przedsiębiorcom. Jeśli masz dodatkowe pytania, to też śmiało pisz! Wiem, że tematy, które teraz omawiamy, są coraz bardziej skomplikowane. Jeżeli chcesz dokładniej opracować jakiś temat lub coś nie jest do końca jasne, koniecznie daj znać. Chętnie odpowiem i rozwieję wszelkie wątpliwości.
Do zobaczenia!
Marta
PS. Czy obserwujesz mnie już na Instagramie i Facebooku? Gwarantuję, że warto! 🙂
Wszystko, co ważne jest w internecie, ale nie każdy ma czas wszystko przeglądać. Odpocznij! A newsy marketingowe my przejrzymy za Ciebie!
Wypełnij formularz, a piekielnie konkretny newsletter Marketingowe Chilli zagości w poniedziałek w Twojej skrzynce.
Dzięki temu nie przegapisz wartościowych informacji ze świata marketingu!


